Tids and bits of my
design process
A glimpse of my design process which I usually follow in my projects
Research
The research phase usually begins with conducting interviews with the client to determine the problem trying to be solved, the target market, brand identity, user research and much more. This often leads to produce baseline of the first MVP. Usually clients are invited to conduct virtual workshops and meetings online to gather all related information.
During these phases a competitive analysis of market might be necessary to help understand the trends, dynamics, product and goals better.

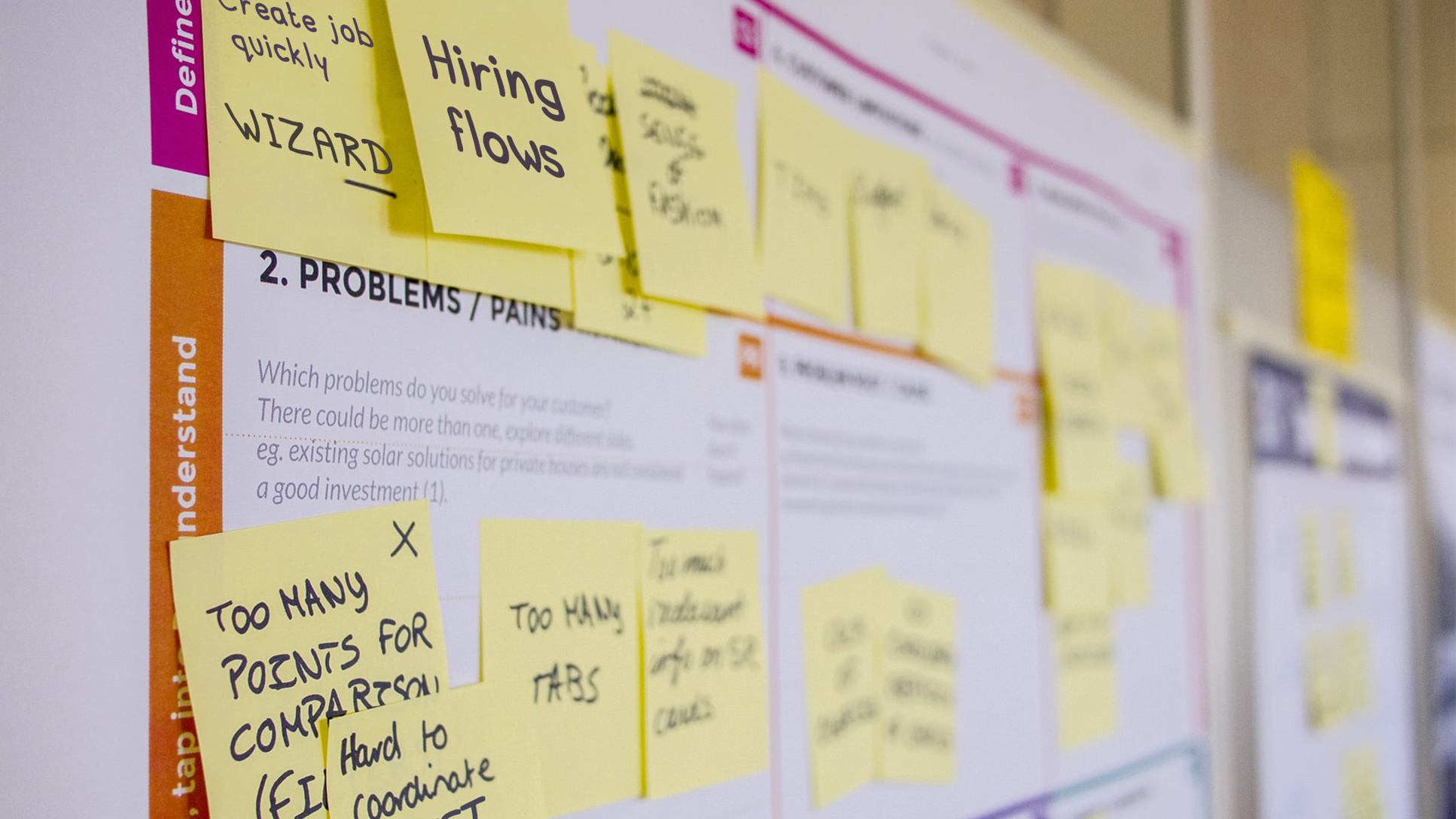
Personas
Once the research stage is blended the extracted and gathered information can be used into User Personas to understand the problem according to the actual user. By this process we can learn pain points and get much real data and insights. This is one of the most rigid steps in the process in human-centered design. Understanding the users, their will, problems, motivations and their requirements helps in building user-centric products with optimized way. A detailed persona is always a good reference point later down in the process.

App flow
During this stage there are many types of data visualizations that I use to help determine the information architecture of a product.
Flow Charts can help visualize the entire process

Sitemaps can also be very useful for understanding and showing
every single page on a site or a complex project.

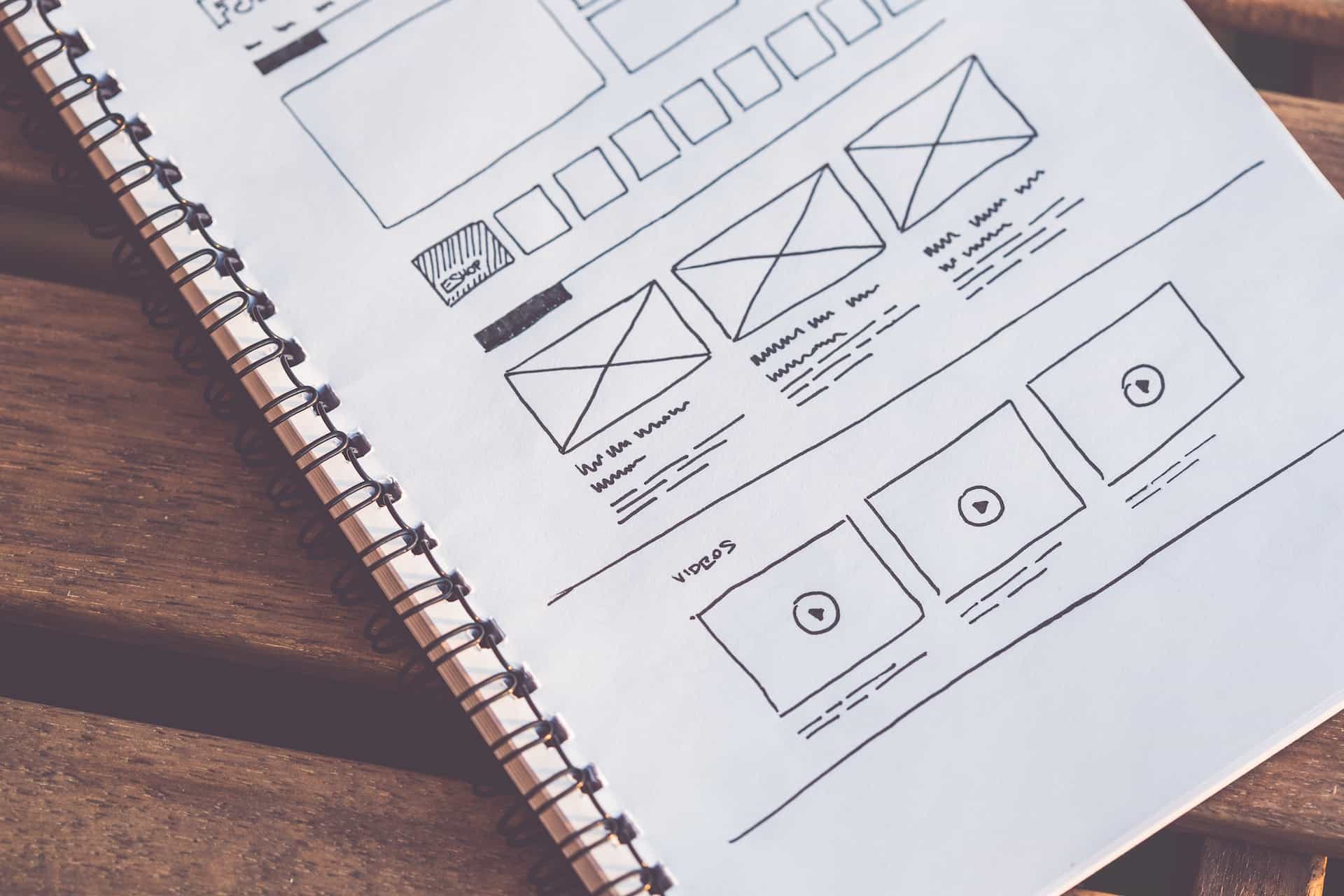
Low-fi design
The design stage often begins with pen & paper sketches to spread and draw the ideas out on paper or sometimes it can be drawn on whiteboard.

After that the wireframing begins, the fidelity of wireframes are usally low and varies from project to project.

At this stage the interaction map can be initialized to understand how we are going to navigate throughout the product.
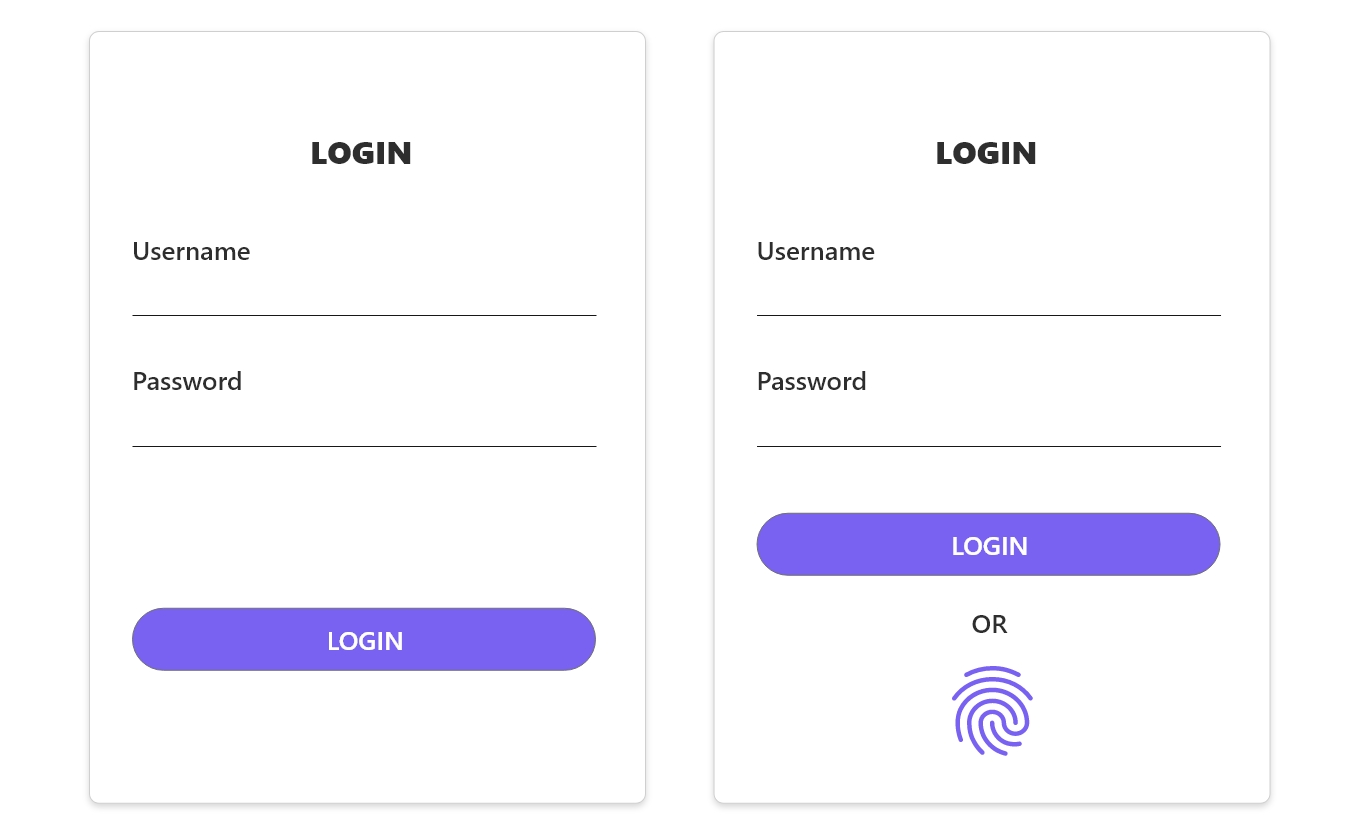
User testing
User testing is very important and can start as early as paper prototypes to validate design decisions. There are many ways to start testing but I find usability testing is the rigid and simplest way to understand how actual users experience a product. It is good to give users a few tasks to complete and gather feedback through survey on their experience.

A/B testing is used when we need to choose between two competing elements in design.

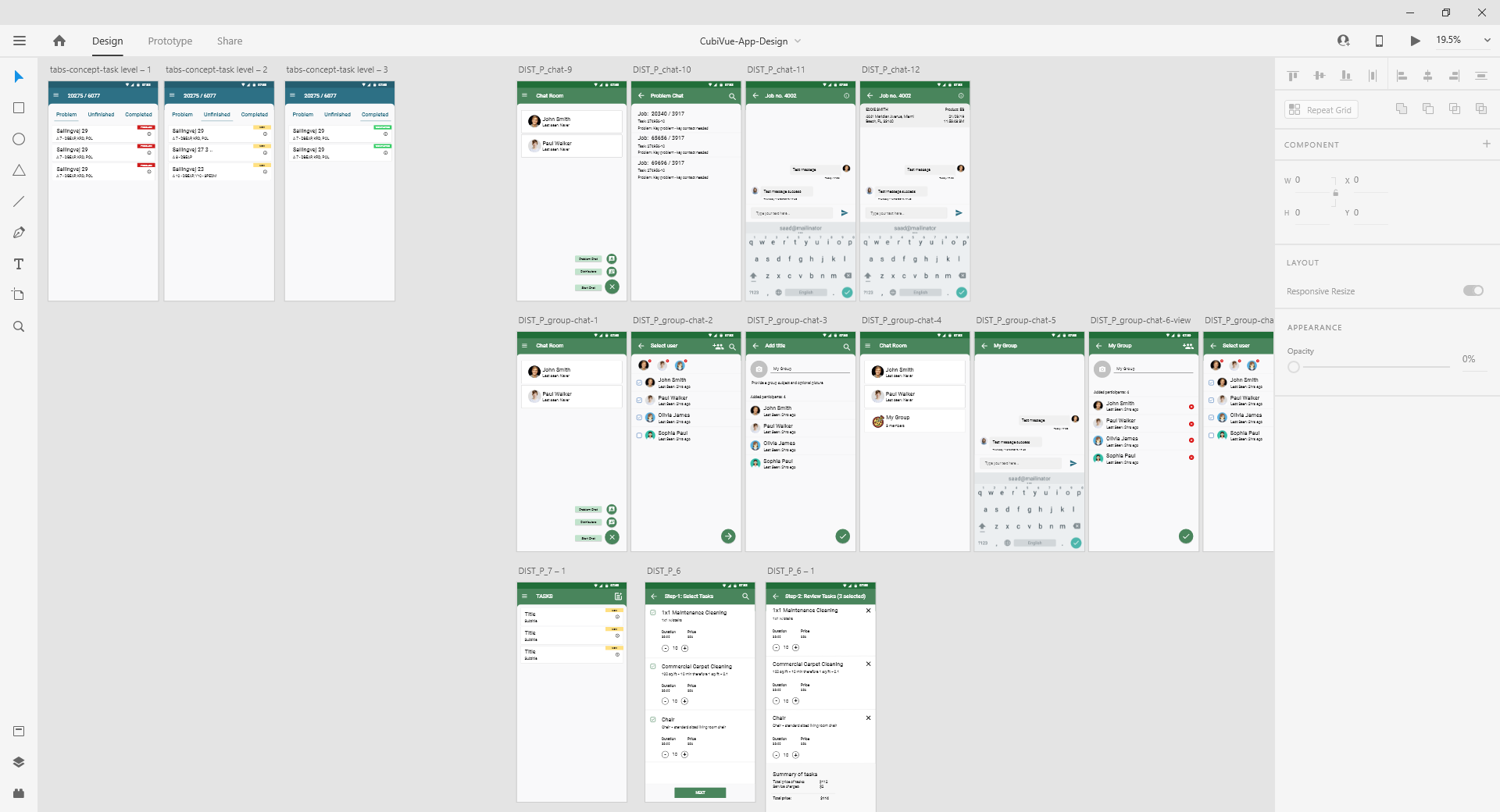
Hi-fi design
Once some feedbacks and testings have been done, it is prefer to focus on the UI and interactions such as rich mockups. This is the stage where I focus on what the product will actually look like in terms of UI. On this stage, the design system library will begin to grow with components. As the UI of a product gets mature, I create an interactive prototype. I have also worked in various others tools but my personal preference is towards Adobe XD and InVision for prototyping.

Markup writing
At this stage, my markup writing resposibilites and skill are required to share the designed mockups and wireframes in to working markup files so the developers then use these markup pages to create final product such as Saas or web apps.